Vagrant Share and Ngrok
As more and more people utilize virtualization for development the need to easily and securely share your work in progress with team members or clients can be a great boost to productivity. Such a tool is also not bad when your kid wants to let his friend access that local minecraft server you are running on your workstation for him, not that I would know anything about that. There are several utilities that are available, and now a plug and play option that is available if you use vagrant.
In recent versions of Vagrant, Hashcorp has added a plugin called Vagrant-share. You can see if its installed by running
And you should see something like this:
In recent versions of Vagrant, Hashcorp has added a plugin called Vagrant-share. You can see if its installed by running
CODE:
vagrant plugin list
And you should see something like this:
CODE:
vagrant-share (1.1.9, system)
What is the purpose of this plugin?
What vagrant share purports to do is making it incredibly simple on demand, to share your private Vagrant virtual server with anyone else who is internet connected, via a simple url. And when everything is configured correctly, that is certainly true.
When this plugin is working, getting a url that will allow tunnel access to your machine is as simple as entering this command from your vagrant vm directory:
When this works, you see something like this:
The reality is a little bit more complicated.
What do you need to do to get this to work?
Time to share
When all this is setup is finished, you will finally be ready to generate your ngrok url and share your site. As shown previously, you just type "vagrant share" and you should be up and running. When it's time to close the share, just hit ctrl-c.
Final Thoughts
Getting this all setup is far from simple, but once you have the accounts you need, it works very well in most cases. There are also other features, including ssh sharing, and sharing of other TCP ports that could be very useful.
For example, let's say you have a small development team, and you want everyone to be able to share the same mysql database. You could run MySQL in a Vagrant and give everyone the ngrok url instead of having to setup complicated provisioning scripts and data loading routines. It could also allow someone to test against your test data in cases where they don't have it, and there is no fast and easy way to get it to them without loading from a database dump. Vagrant share surfaces many of these features available in ngrok. You can learn more about your options by reading the online manual
One really slick feature of ngrok is it's built in packet sniffer server, which can be accessed with your browser at http://localhost:4040
It's a great little debugging tool that will give you access to the HTTP request/response data from any ngrok connections.

What vagrant share purports to do is making it incredibly simple on demand, to share your private Vagrant virtual server with anyone else who is internet connected, via a simple url. And when everything is configured correctly, that is certainly true.
When this plugin is working, getting a url that will allow tunnel access to your machine is as simple as entering this command from your vagrant vm directory:
CODE:
vagrant share
When this works, you see something like this:
CODE:
Vagrant Share now defaults to using the `ngrok` driver.
The `classic` driver has been deprecated.
For more information about the `ngrok` driver, please
refer to the documentation:
https://www.vagrantup.com/docs/share/
==> default: Detecting network information for machine...
default: Local machine address: 127.0.0.1
default:
default: Note: With the local address (127.0.0.1), Vagrant Share can only
default: share any ports you have forwarded. Assign an IP or address to your
default: machine to expose all TCP ports. Consult the documentation
default: for your provider ('virtualbox') for more information.
default:
default: Local HTTP port: 8080
default: Local HTTPS port: disabled
default: Port: 8080
default: Port: 2222
==> default: Creating Vagrant Share session...
==> default: HTTP URL: http://cce39d6a.ngrok.io
==> default:
The reality is a little bit more complicated.
What do you need to do to get this to work?
- First, you need to download and install ngrok. ngrok is a great little utility that essentially provides zero config tunnel proxying. You start up ngrok, and you get a url that you can email or msg to anyone with an internet connection, and they'll be able to use that to access your VM through a browser or http compatible client.
There is nothing that vagrant share is doing that you couldn't do manually with ngrok, but vagrant makes the entire process faster and simpler.
As you can see in the example above, the url http://cce39d6a.ngrok.io was created for me automatically, using my vagrant configuration, which had a localhost:8080 port setup to route traffic to the webserver in my VM.
- Just installing ngrok, however is not enough. You will need to signup for an ngrok account at ngrok.com. Once your account is created, ngrok will generate an authorization code you'll be able to see in your ngrok account page. You need to install this authtoken into your copy of ngrok.
CODE:ngrok authtoken BDZIXnhJt2HNWLXyQ5PM_qCaBq0W2sNFcCa0rfTZd
It should be pointed out that there are several levels of yearly subscription available at ngrok.com, with features that you might find helpful if you're working with a team, or using ngrok for business purposes. In particular, there is integration with DNS and reserved url's that you might find valuable for an ongoing project, with a basic account starting at $60 per year.
With that said, the basic features of ngrok don't require a paid account, but you do have to make an account for this all to work.
- Last but not least, you need to make a Vagrant Cloud account at https://app.vagrantup.com. Since Vagrant cloud is also the location for all the public vagrant boxes, it's not a bad thing to have an account, and again for business or professional use, there are subscriptions that let you store private vagrants for your personal use or with a team.
- Once you have your Vagrant Cloud account you need to login to it. From the command line:
CODE:vagrant login
And you'll be prompted for your username and password. If all goes well you should see this;
CODE:Vagrant Cloud Username: enter_your_username Password (will be hidden): You are now logged in.
Time to share
When all this is setup is finished, you will finally be ready to generate your ngrok url and share your site. As shown previously, you just type "vagrant share" and you should be up and running. When it's time to close the share, just hit ctrl-c.
Final Thoughts
Getting this all setup is far from simple, but once you have the accounts you need, it works very well in most cases. There are also other features, including ssh sharing, and sharing of other TCP ports that could be very useful.
For example, let's say you have a small development team, and you want everyone to be able to share the same mysql database. You could run MySQL in a Vagrant and give everyone the ngrok url instead of having to setup complicated provisioning scripts and data loading routines. It could also allow someone to test against your test data in cases where they don't have it, and there is no fast and easy way to get it to them without loading from a database dump. Vagrant share surfaces many of these features available in ngrok. You can learn more about your options by reading the online manual
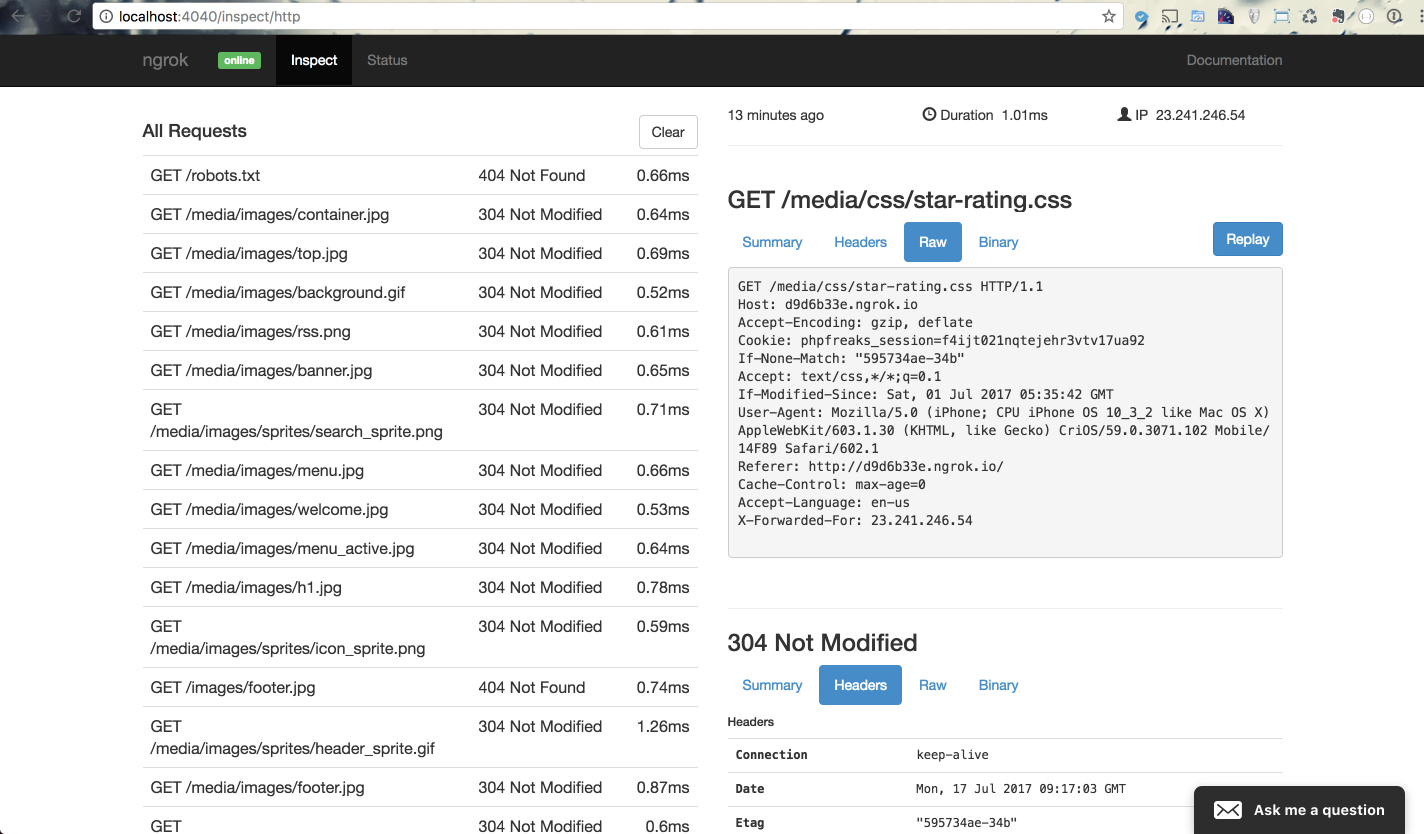
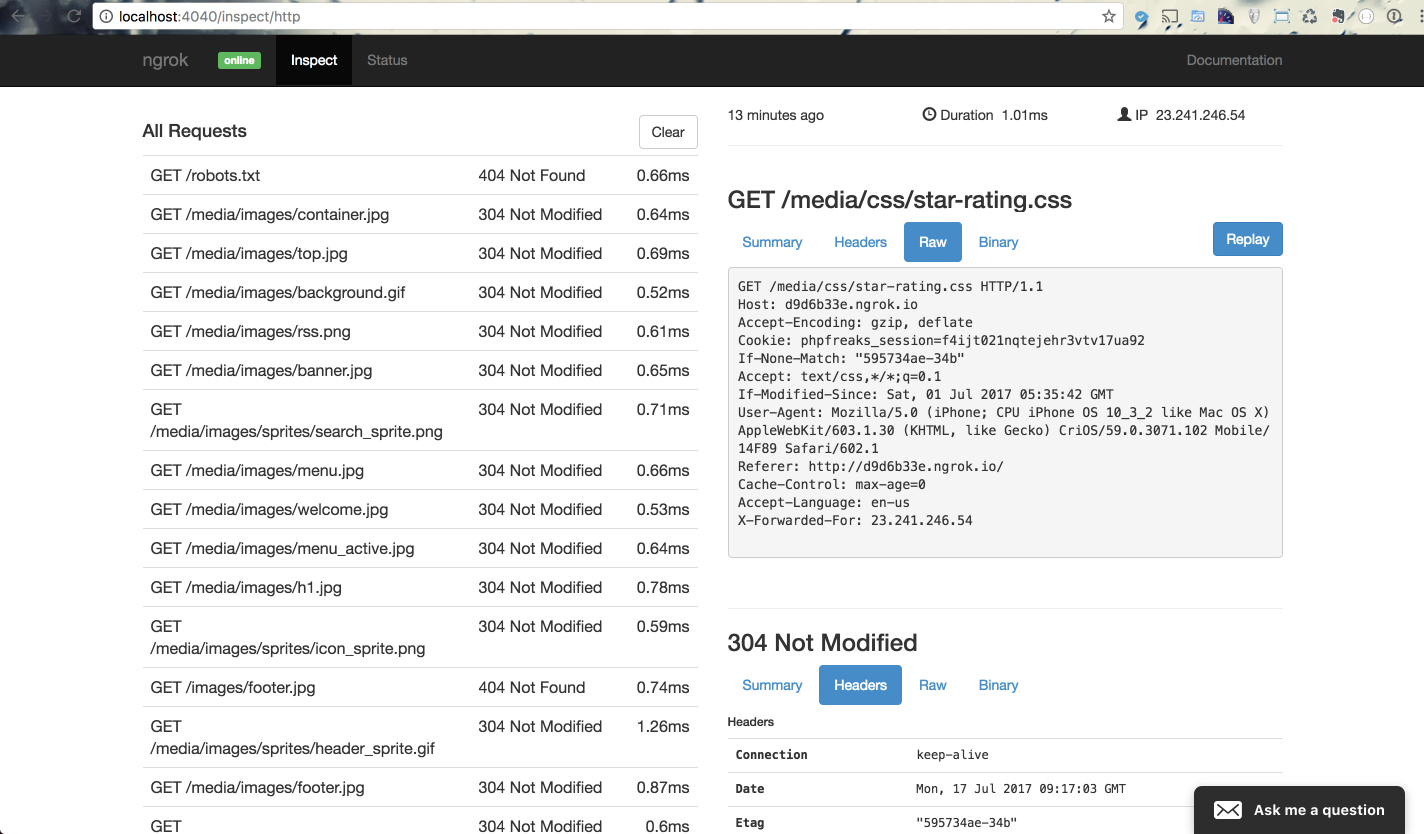
One really slick feature of ngrok is it's built in packet sniffer server, which can be accessed with your browser at http://localhost:4040
It's a great little debugging tool that will give you access to the HTTP request/response data from any ngrok connections.

Ngrok inspector at http://localhost:4040

Comments
Display comments as Linear | Threaded